Skinning the AB Open Banking Platform
The AB Open Banking Platform accelerates the development and deployment of applications and hence accelrates the adoption of Open Banking Standards like Open API's. Embracing an Open Banking Platform allows Banks and Financial Institutions to provide an unified experience to customers. "AB Platform" is cloud vendor agnostic i.e it can run on AWS, Azure, Digital Ocean or GCP with very little or no change at all. The "AB Platform" is "12 Factor" compliant and includes tools to
- Integrate and version source code
- Continuously Integrate and deploy the application to production environment
- Configuration management of the server environment
- Container Images to scale the application
- facilitate Asynchronous messaging amongst applications
- Centralised logging and monitoring of application and infrstructure components
Standards Support
The "AB Platform" comes with open API standards support like JSON, JSON-LD and Hydra. JSON is an Open Standard format for Data Interchange on the cloud. Orginally derived from JavaScript it is now supported by most programming languages and scripts. JSON-LD or JavaScript Object Notation for Linked Data is a Open Standards format format for linking data. This means that a JSON-LD file can contain links to other standards and formats that are hosted on other servers. This means that the API's published using the "AB Platform" can be consumed by a variety of devices including mobiles, POS terminals etc in addition to tradition browser based user interfaces. In this post we look at skinning the "AB Platform" by writing user interfaces using some of the most popular JavaScript frameworks. These user interfaces can run on any browser with JavaScript support like Chrome, Chromium, FireFox etc
Writing skins using JavaScript frameworks
Though the AB Platform API's can be consumed by a variety of Front Ends and devices the most popular mechanism for consuming them is either
- By a software application on another server to fetch data for further processing
- By a Graphical User Interface (GUI) that runs on a browser either on a desktop/laptop or a mobile device
Most JavaScript component frameworks support Open API standards. Each JavaScript Component framework has its strengths and drawbacks and some are free to be used while others have a license fee. Some of the most popular JavaScript Component Frameworks that can be used to consume the API's published on the AB Platform include:
- Angular
- NextJS
- ReactJS
- VueJS
Organisations can use any of these JavaScript Component frameworks to develop a consistent User Interface across their organisation. Our partners have developed a variety of user Interfaces for our AB Compliance. Here are two of them one developed using Angular 6 and the other developed using NextJS.
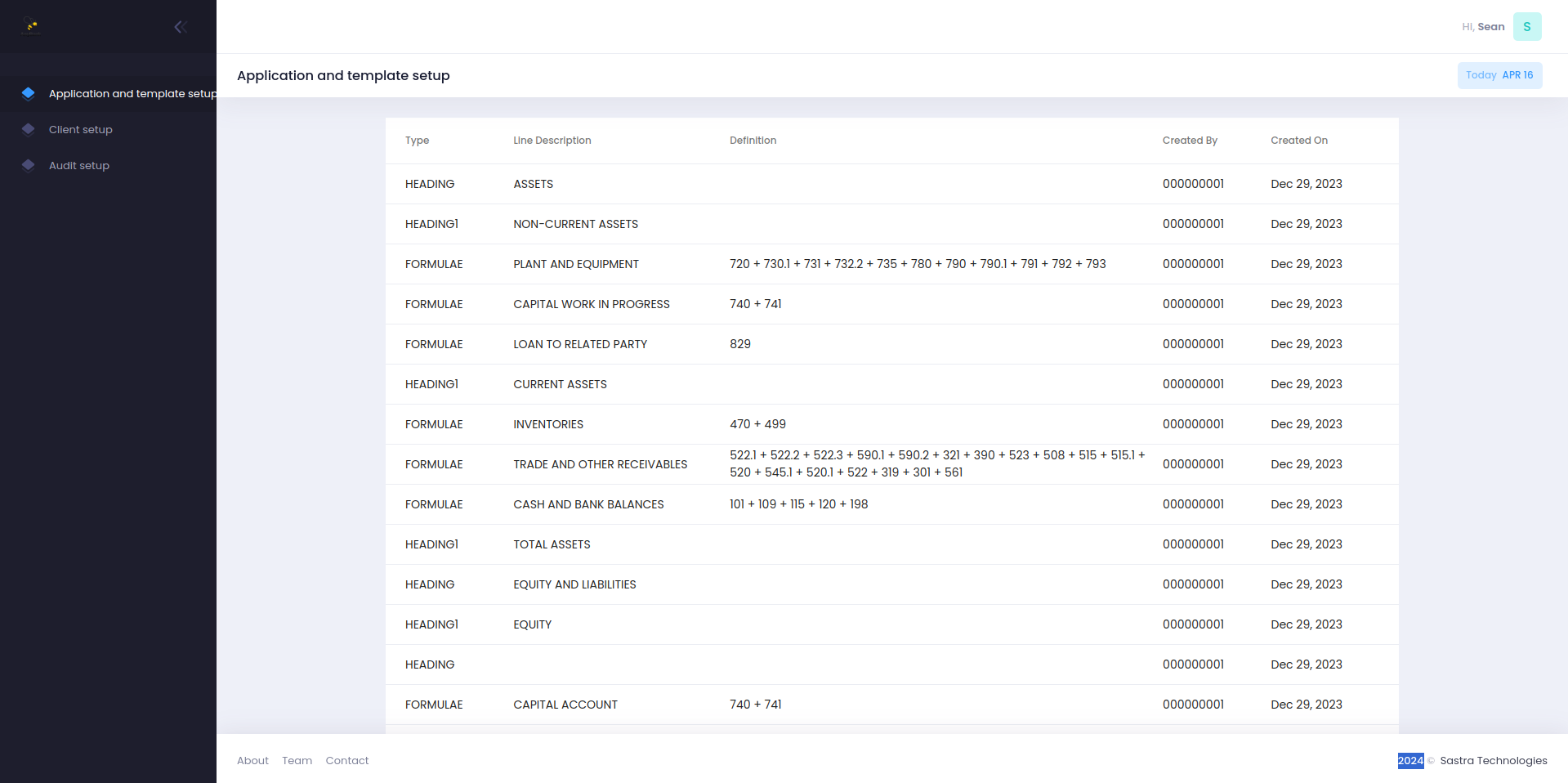
Angular
Angular is a JavaScript framework for building web applications and apps in JavaScript, html, and TypeScript (a superset of JavaScript). The toolset includes a Command LIne Interface, an EcmaScript Lint tool, A Document generator and Protractor E2E test framework. The screenshot below is the rendering of the User Interface for our Template API that displays the Balance Sheet definition.

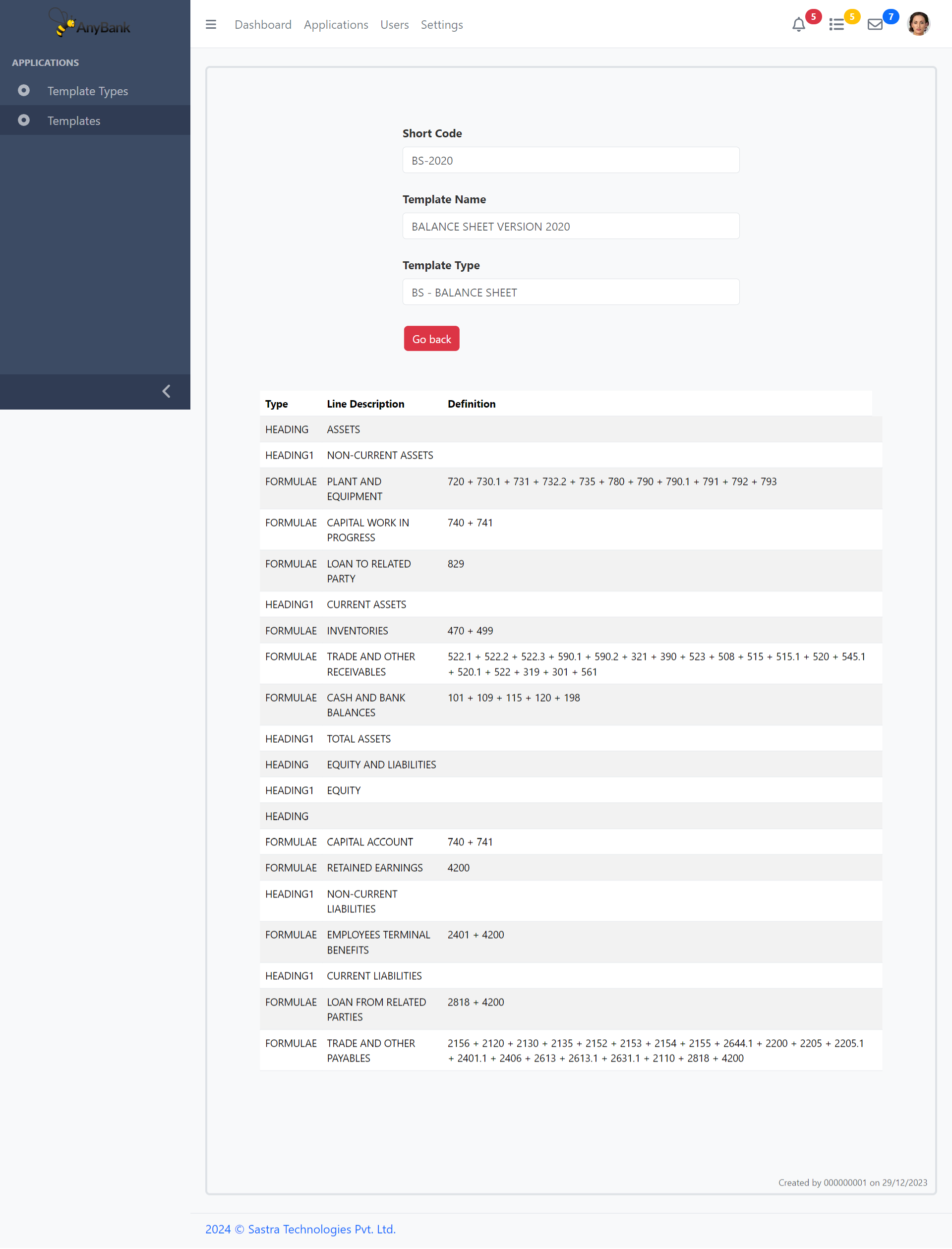
NextJS
NextJS is based on the React framework and is used to build enterprise grade User Interfaces. It comprises of a Lint tool, Cypress E2E testing framework and several optimisations for fetching server side data from API's. Since NextJS is based on React, it ca be used to build web as well as native user interfaces.

Skinnng AB Platform need not be limited to developing just web interfaces for consumption. Native desk top interfaces, message interfaces and interfaces to other applications can be developed. We encourage developers with a flair fopr programming to build user interfaces using the AB Platform. You could reach out to us using the contact details.